【前言】 网站分析如何获得数据,其实有很多种方法。例如利用服务器日志数据,或者是在客户端装一些监视软件。页面标记法网站分析获取数据的方法跟前二者都不一样,但一经出生,就艳惊四座,迅速成为主流方法。我的博客(http://www.chinawebanalytics.cn)实际上几乎所有的话题都是基于页面标记法的。今天的文章,带朋友们一起再次了解什么是页面标记法的网站分析,以及我们日常所读的Omniture Site Catalyst或是Google Analytics网站分析报告中的数据,都是怎么被捕获的。
因为在出差,所以能够写博客的时间减少了。这篇文章是我正在猛力撰写的关于网站分析基础知识的书中摘取的一段。希望这本书明年能够跟大家见面。
【正文】
谈到网站分析的数据捕获,大家应该先有一个预备知识,那就是页面标记法网站分析和日志法网站分析的根本原理是完全不同的。关于日志法网站分析的原理,请大家看这个帖子:服务器日志法网站分析的原理及优缺点。此前有朋友在微博上留言,认为AWStats,Omniture,WebTrends都是日志分析工具,只不过Omniture利用了ASP方式,它们没有不同。这个观点是完全的误解。实际上,这三个工具都各不相同。AWStats是日志分析工具,免费。WebTrends最初也是纯日志分析工具,但后来增加了Page Tagging(页面标记)的功能。而Omniture SiteCatalyst则一出生则是以Page Tagging为思路的工具,而且至今Omniture并无面向日志分析的工具。
因此,今天话题我们只谈页面标记法(Page Tagging)的网站分析获取数据的原理。我们从一个游戏说起。
什么是页面标记法
 大家都玩儿过暴雪公司的游戏StarCraft(星际争霸一代)吗?我可是这个游戏的狂热爱好者。虫族的女王有一个特殊的能力,把一个寄生虫(parasite)喷在敌人的某个行动单位的身上,这样这个行动单位走到哪里,他身边的情况都能被虫族看的一清二楚,成为一个非常忠诚的间谍。
大家都玩儿过暴雪公司的游戏StarCraft(星际争霸一代)吗?我可是这个游戏的狂热爱好者。虫族的女王有一个特殊的能力,把一个寄生虫(parasite)喷在敌人的某个行动单位的身上,这样这个行动单位走到哪里,他身边的情况都能被虫族看的一清二楚,成为一个非常忠诚的间谍。
或者,大家都去过银行,银行里放在四处的摄像头,把我们的一举一动其实都拍摄了下来,然后传递到储存装置中保存起来。
所以,不恰当的比喻,所谓的页面标记,就像是“喷给”页面的寄生虫,或者是在页面上安装的摄像头,把访问者在页面上的一举一动都记录下来,然后传递给相关的需要了解这个网站的组织或者个人。
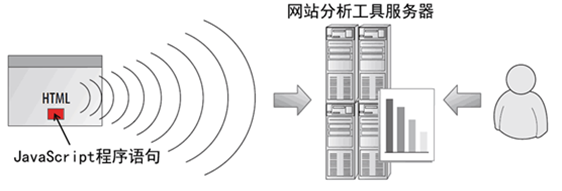
下图表示了这个过程:
页面标记如同图中红色的一小块,实际上是一段可以被浏览器执行的JavaScript程序语句,放在页面的HTML源文件中。这样,当页面被下载到客户端的浏览器的时候,这段页面标记JavaScript程序就会被执行,如同星际争霸中的寄生虫上身,或是摄像头被打开。
 页面标记的JavaScript代码被执行之后,就会如实的把访问者在页面上的互动访问行为不间断的发送给这个页面标记所对应的网站分析工具的服务器,这与摄像头把拍摄到的图像传送给图像存储服务器是完全一样的。网站分析工具服务器收到数据后,会进一步处理这些数据,并且把数据翻译成人们能够阅读和分析的图形、表格以及数据文件,然后呈现在一个漂亮的用户界面上。我们常用的Google Analytics就是这样一种数据收集方法。
页面标记的JavaScript代码被执行之后,就会如实的把访问者在页面上的互动访问行为不间断的发送给这个页面标记所对应的网站分析工具的服务器,这与摄像头把拍摄到的图像传送给图像存储服务器是完全一样的。网站分析工具服务器收到数据后,会进一步处理这些数据,并且把数据翻译成人们能够阅读和分析的图形、表格以及数据文件,然后呈现在一个漂亮的用户界面上。我们常用的Google Analytics就是这样一种数据收集方法。
可以看到,页面标记方法跟日志方法具有本质上的不同。
- 日志方法是把日志文件中的数据取出来加以分析;而页面标记则是需要人为的在页面中增加一个小的“间谍单位”,也就是说,需要依赖于一个第三方才能获取数据。
- 因为这个额外增加的小小“间谍单位”,页面标记方法需要修改页面的HTML源文件,而日志方法不需要。
- 日志方法是被动地等着你来处理数据,你不处理,数据就是一条条忠实而死板的记录;而页面标记法则是主动地发送数据,而且会自动把数据预处理好,等着你来分析。
讲到这儿要说点儿历史了。互联网的早期,网站的规模较小,结构也简单,日志方法独霸天下,但是互联网的发展太快了,网站的软硬件体系和逻辑架构很快变得越来越复杂,用日志方法需要克服的困难越来越多,实施起来的难度也成倍增加,人们需要找到一种更简单的实现方法。随着JavaScript的普及,SaaS(Software as a Service,软件即服务)的出现,页面标记方法应运而生,这个方法实施起来简单,而且再也不需要去跟海量的日志文件记录打交道,数据管理和处理的效率极大提升,很快成为众多站长的首选。正是因为存在诸如简单易行、数据可读性高、管理难度低等诸多优势,页面标记方法成为网站分析这门科学主流的数据获取方法,我的博客(CWA, http://www.chinawebanalytics.cn)也完全聚焦于这种方法,而不会详细讨论日志方法。
兴趣阅读:监测代码和监测标签的区别
在进行网站分析的具体实践活动中,我们常常把两种不同的监测标记方法——监测代码(Tracking Code)和监测标签(Tracking Tag)混用。但实际上它们是不同的事物,我们如果能够把它们严格区分开,将有助于我们在沟通中进行更准确地沟通。
代码(Code)指能够执行的程序中的语句,因此监测代码是指为监测目的而编写的一段可执行的程序语句。最典型的监测代码就是我们在页面中添加的Google Analytics的JavaScript监测代码。
标签(Tag)指为辨识某个监测对象而添加的标识,这个标识不是程序语句,不能够被执行,但可以被程序识别用于判断监测对象的具体属性。例如这样一个URL:http://www.chinawebanalytics.cn/?utm_campaign=newbook&utm_source=tsinghua&utm_medium=press,“?utm_campaign=newbook&utm_source=tsinghua&utm_medium=press”就是一个标签。标签同样也可以是一段完整的URL。
简单讲,能执行的程序是监测代码,不能执行的是监测标签。
页面标记方法是如何工作的
我们已经了解了页面标记方法的基本原理,现在我们要细致学习页面标记是如何能够实现数据的收集、传递并最终呈现在我们面前的。了解这个过程,对于我们进行网站分析的具体监测实施很有帮助。
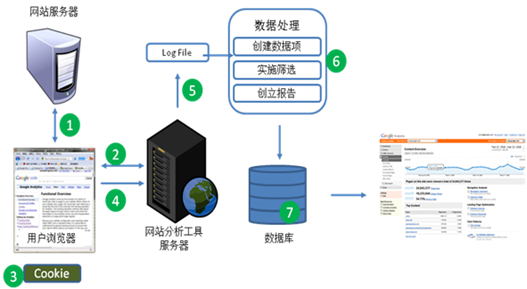
第1步,页面监测代码被浏览器载入并执行
页面标记方法能够正常工作的前提是要在网站中需要监测的每一个页面中都加入一段JavaScript的监测代码。当用户打开这个页面时,服务器(或者Cache)会响应用户的请求,然后把页面,连同监测代码一起传递给用户的浏览器。当用户的浏览器接收到监测代码,就会开始执行代码。
第2步,执行完整的监测代码
页面上的监测代码被执行后,并不能实现全部的监测功能,而是转而向它所对应的网站分析工具的服务器请求完整的监测代码。完整的监测代码语句量较大,因此被集合成一个.js文件存放在网页的外部。外部代码一旦收到页面监测代码的请求,也会传递给浏览器,并被浏览器执行。这样,完整的监测功能就能得以实现。
以我自己的这个博客(CWA, 网站分析在中国, http://www.chinawebanalytics.cn)的GA监测为实例,在完整的监测代码执行过程中,会有几件事情发生:
1. 探测客户端的各种属性,包括浏览器版本,操作系统版本,屏幕分辨率等等,并且记录下来页面访问具体发生的时间,以及访问的来源(Traffic Source)等等。
2. 为这个用户的这个浏览器建立一个cookie。什么是cookie?请看这个帖子:捍卫Cookie——没有Cookie,我们什么都没有了,以及这个帖子:JavaScript和Cookie对GA的影响有多大?。如果不想看这两篇文章,没关系,简单说cookie的作用是把用户这一次访问这个网站的相关关键情况记录下来,当下次这个用户再浏览这个网站的时候,cookie中的记录就会作为新的浏览记录的参考,从而能够让网站分析工具判断这次访问是否是重复访问,访问者是不是新的访问者,以及很多其他的重要数据。cookie在页面标记监测方法中是必须的,也就是说,如果浏览器禁用了cookie,页面标记方法就不能发生作用。想知道Google Analytics的cookie设置,请看这个文章:网站分析度量、意义以及不为人所知的(2)。
3. 如果之前已经为这个访问者的这个浏览器建立了cookie,那么监测代码会把旧的cookie数据中需要更新的部分重写,这样保证每次cookie都记录的是相应的访问行为的数据。
第3步,传送数据给网站分析工具的服务器
当监测代码收集了全部的信息,这个时候它会把相关的数据的传回给网站分析工具的服务器。传送的方式并不是直接把数据发去(即不是用post方法,如果你不了解HTTP协议中的post和get方法,这个括号中的内容可以略过不看),而是通过向网站分析工具服务器请求一个1×1像素的透明GIF图像来完成的(即仍然是用get方法,不懂同样请略过)。看起来有有点儿奇怪对吗?其实在发出这个1×1像素请求的时候,所有收集到的数据都作为这个请求的相关参数被一起发送给了分析工具的服务器,这样分析工具就能够获得并存储下来相关的数据。
第4步,网站分析工具服务器记录数据
网站分析工具服务器收到了数据之后,会把这些数据存放在一个大的数据文件中,这个数据文件的记录方式和我们前面讲到的日志文件(Log File)非常相似,因此,这里我们也就称它为Log File,不过区别在于,这里来的Log File装着的不是网站分析工具服务器自己的运行数据,而是被监测的网站的数据。
这个Log File文件里面的每一个数据行(一条数据条目)都包含了某一个页面浏览(PageView)的很多信息,包括但不限于如下内容(以Google Analytics的Log File记录文件为例):
- l 页面访问发生的日期和时间;
- l 访问的页面的标题;
- l 访问者的来源(是从某个网站链接过来的,还是通过搜索引擎,还是通过直接访问等等);
- l 这个访问者访问这个网站的次数;
- l 访问者IP地址的地理位置;
- l 访问者客户端的属性,例如操作系统、浏览器、屏幕分辨率等
这些记录一旦被计入到分析工具服务器的日志中,一次数据搜集的工作就结束了。下面这个例子是Google Analytics服务器中记录的一行数据(请注意并非真实的数据):
|
123.121.215.51 www.chinawebanalytics.cn – [31/Jan/2010:20:45:26 -0600] "GET /__utm.gif?utmwv=1&utmn=699988832&utmcs=utf-8&utmsr=1680×1050&utmsc=32-bit&utmul=enus& utmje=1&utmfl=8.0&utmcn=1&utmdt=%E7%BD%91%E7%AB%99%E5%88%86%E6%9E%90%E5%9C &utmp=/ HTTP/1.1" 200 35 "http://www.chinawebanalytics.cn/" "Mozilla/5.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322; .NET CLR 2.0.50727)" "__utma=453698521.699988832.235456888.235456888.235456888.1; __utmb=453698521; __utmc=453698521; __utmz=453698521.235456888.1.1.utmccn=(direct)|utmcsr=(direct)|utmcmd=(none)" |
上面的数据似乎杂乱无章,实际上还是能看出来一些端倪的。例如,能够看到访问者的IP地址是123.121.215.51,访问的域是我的博客www.chinawebanalytics.cn,访问发起的时间是2010年1月31日的晚上8点45分26秒。另外,如果你耐着性子往后看,你还能看到访问者所使用的操作系统和浏览器的信息。
关于utma,utmb,utmc和utmz都代表什么,大家看这个文章就明白了:网站分析度量、意义以及不为人所知的(2)。
第5步,网站分析工具处理数据
数据一旦被记录到网站分析工具服务器的Log File中,流水线就要继续往下走了。下一个环节是处理这些Log File的中的记录行,每一个记录行都包含了具体的数据元素,被称为字段(field),例如访问者IP、访问时间、浏览器及其版本等;这些数据元素会被分别打散,然后存入相应的字段中,成为我们最终查看数据的“半成品”。
接着,数据半成品会进一步被网站分析工具中人为设定的标准筛选,筛选不过的数据字段会被排除掉,剩下的数据会被进一步安排在为生成报告而准备的项目中。所有的这些数据被存放在网站分析工具的专门数据库中,随时等待被提取使用。
第6步,生成报告
当数据都被处理完,整个过程也接近尾声。如果用户使用网站分析工具请求某个特定报告,数据字段就会按照预定义(或是用户自定义)的格式组织被进一步计算、组织、然后被安排在为生成报告而准备的项目中。这个过程我们看不到,但是却蕴含着一个网站分析工具算法的精妙,并且,算法的定义也影响了一些网站分析基本度量的定义,从而直接影响基本度量的实际值的输出。这也是造成不同网站分析工具统计同一网站却带来不同值的一个重要原因。
随后,准备好的数据项目被进一步前推,推送到网站工具的UI(User Interface,用户界面)的服务器中生成具体的图、表和数字,然后被进一步输出到用户的浏览器或客户端上,成为我们能够轻易读懂的报告。
整个过程其实不算复杂,但是网站分析工具会面对大量的数据处理,尤其是当一个网站的流量特别大的时候,网站分析工具会承受很大的负荷。这也是为什么很多网页标记型的网站分析工具会按照被监测网站的流量大小计取费用的原因。
利用页面标记方法进行网站分析的优点
 页面标记法有诸多优点,使之能够成为主流的网站分析获取数据的方法。
页面标记法有诸多优点,使之能够成为主流的网站分析获取数据的方法。
1. 不怕缓存(Cache)影响
与日志方法害怕缓存的影响相反,页面标记法一点也不用担心缓存的问题。因为页面标记的代码是放在页面源文件中的,即使页面被代理服务器缓存或是客户端的浏览器缓存保存下来,页面标记的代码也会跟着被保存,并且在浏览器载入页面的时候一道被执行。
因此,如果你先后连续进入了一个网站的几个页面,然后又点击浏览器的“后退”按钮回到上一个页面,那么在页面标记方法下,回到上一个页面的行为会增加这个页面一个“页面浏览”;但是在log file方法下则可能因为缓存的影响而不会记录一次新的页面浏览。这样,页面标记方法能够记录访问者更准确的访问过程(visitor journey)。
2. 能够记录“客户端交互”
前面已经讲过,页面标记法是在客户端执行JavaScript代码实现的,因此,理论上,被浏览器打开的页 面上的“一举一动”都能被记录下来。对于“客户端交互”类型的Flash、JavaScript或者其他的web2.0应用,页面标记法同样可以给这些应用的各种互动加上标记,然后准确记录这些互动发生的情况。
面上的“一举一动”都能被记录下来。对于“客户端交互”类型的Flash、JavaScript或者其他的web2.0应用,页面标记法同样可以给这些应用的各种互动加上标记,然后准确记录这些互动发生的情况。
由于网页变得越来越互动,页面标记法的优势就会变得非常明显,而且,已经有很多采用页面标记法的工具是直接服务于页面上的客户端交互的,这说明客户端交互监测需求已经不再是可有可无,而是成为衡量网站绩效的重要组成部分。
3. 相对准确的访客(visitor)记录
页面标记法依赖于cookie记录和辨识访客的信息,也有些页面标记法的工具利用cookie和IP共同辨识访客信息,而日志方法则只依赖于具体的IP地址。
 要强调的是,利用cookie方法来辨识访问者信息同样不可能做到100%的准确(事实上完美是不存在的,史蒂芬霍金说过,百分之百完美在宇宙中不存在,若不如此,宇宙就不会存在),但是相较于仅仅依赖于IP地址,cookie毕竟增加了一种辨识机制,而且这种机制与客户端的浏览器捆绑且存入了更多的识别信息,因此利用cookie记录的访客记录肯定要比IP访客计数准确。公允的说,在找到新的方法前(这种方法目前还没有听说),采用cookie技术的页面标记方法能够提供目前最准确的访客数据。
要强调的是,利用cookie方法来辨识访问者信息同样不可能做到100%的准确(事实上完美是不存在的,史蒂芬霍金说过,百分之百完美在宇宙中不存在,若不如此,宇宙就不会存在),但是相较于仅仅依赖于IP地址,cookie毕竟增加了一种辨识机制,而且这种机制与客户端的浏览器捆绑且存入了更多的识别信息,因此利用cookie记录的访客记录肯定要比IP访客计数准确。公允的说,在找到新的方法前(这种方法目前还没有听说),采用cookie技术的页面标记方法能够提供目前最准确的访客数据。
此外,页面标记法不受到机器人或者蜘蛛等为爬取网站数据而访问网站的影响,因此,排除恶意作弊的情况,几乎可以认为这种方法记录的全部是“人”访问网站的数据。尤其是对于我自己的博客http://www.chinawebanalytics.cn这种非商业性的网站而言,我并不太关心机器人对我网站的爬取。不过如果你对SEO有非常高级的需求,那么你应该利用日志分析软件查看搜索引擎机器人的网站p
4. 更好的实时性
同日志方法一样,页面标记法也是实时采集数据的。访问行为发生了,触发(trigger)了页面上的标记,然后数据随即被撷取并传送至工具的服务器。但与日志方法不同的是,日志方法的数据处理不是实时的,而页面标记方法的数据被传送至工具的服务器后,即在短时间内(甚至是实时地)被处理,并进而形成报告。因此,页面标记方法有相当不错的实时性。例如,Omniture的SiteCatalyst的数据报告仅仅只有几个小时的延时;过去,Google Analytics有一到两天的延时,现在也大约只有几个小时,这样的数据延迟对分析影响不大,已经可以近似认为是实时的了。
5. 不再存在的数据存储和传输问题
与日志方法需要保存大量的日志文件不同,只要你愿意,页面标记法的数据可以全部存放在网站分析工具提供商的服务器(工具服务器)上,这意味着你额外添置日志存储设备的硬件成本和管理日志文件的软件成本都不存在了。此外,还被省去的一个麻烦是把日志文件输入到日志文件分析软件中的工作,有些时候,这个工作并不像用鼠标在工具的导入界面中点选一个文件那么简单,而是要开发专门的程序。另外,当存在镜像服务器等情况的时候,页面标记法其实可以毫不在乎,但日志方法在合并数据上就不那么简单了。
好了,这周的功课给大家交上了,现在轮到大家了。我真的很希望看到您的留言和意见。祝大家有一个愉快的新的一周!

 宋星的数字观
宋星的数字观


难道我是沙发 0.0?
博主,求shopex配置ga的教程..
一直都是用页面标记法,今天难得在这里看到了原理。
这个已经是深层次的。
Sidney说的这个第三步向网站分析工具服务器请求一个1×1像素的透明GIF图像的方法, 按Avinash Kaushik的分类法叫做网络航标灯 (web beacon), 是有异于页面标记法(javascript tagging)的一种数据收集机制. 按他说在早期的网站分析工具中比较常见, 像SurfAid (后被Coremetrics合并).
但是其实, 现在很多业界有名的网站分析工具, 像WebTrends, Unica NetInsights 也还在用这个方法. 像以下两个图像:
http://pt200204.unica.com/ntpagetag.gif
http://statse.webtrendslive.com/dcswxkx6r100004rra9vt8h0n_9g3z/njs.gif
我的理解是, 他们把web beacon和javascript tagging两种方法混合起来使用, 以互相掩护其不足. 有些用户在浏览网页的时候, 有习惯关掉对图像的支持, 有的有习惯关掉对JS的支持 – 关掉前者, web beacon不起作用, 关掉后者, 页面标记法不起作用. 但是后面这个浏览习惯的用户已经是恐龙级的了. 现今网站没有JS支持而能顺利浏览的少之又少, 这也是页面标记法一统天下的原因之一.
举一个简单的例子, 我在WebTrend的主页上找到以下代码
<noscript>
<div><img alt="DCSIMG" id="DCSIMG" width="1" height="1" src="http://statse.webtrendslive.com/dcswxkx6r100004rra9vt8h0n_9g3z/njs.gif?dcsuri=/nojavascript&WT.js=No&WT.tv=8.6.0"/></div>
</noscript>
大家注意这个noscript是在Javascript不工作的时候才起作用的, 也就是说这个1×1像素的gif只有在用户turn off javascript支持的时候才会被发送到网站分析服务器.
还有一个现象是, 博主提到的随着网站越来越互动, 像Ajax, Dojo这些技术的广泛应用, 用户的每一次点击并不一定要发送一个请求到服务器, 而有可能是启动了同一页面上的一个层(layer), 要想收集这类点击信息, 传统的方法不可靠了, 就要往每一个"trigger link"上面加代码, 把每一次此类动作视为一个"event", 而不是一个"click-through". 这样的话此页面也会因为代码增多而愈加厚重. 这也是页面标记法的副作用之一.
这次的不难,挺容易理解的!
给力.新书出来了,必须买
@minicat
找到模板文件,在模板文件夹里的找header 或者footer添加GA代码
很难得今天看到原理了 哈哈
赞,通俗易懂
不过有几个地方似乎有些问题:
3.相对准确的访客(visitor)记录 提到日志方法则只依赖于具体的IP地址区分访客
–》其实日志方法是可以利用COOKIE,只要在采集日志的时候开启COOKIE选项,不过这种cookie和页面采集法主动投放的COOKIE不同
4. 更好的实时性
–》我觉得是否实时性,这个是取决于分析软件的计算频率的,与日志本身无关
服务器端日志可以设置为以任意时段切割日志,随时可以为分析做服务
5.不再存在的数据存储和传输问题
–》通常公司都会保存网站日志文件,在分析网站日志文件时,基本不需要重新配置日志服务器
以上也是个人见解,如有不对的地方,还请见谅哈
@FrankLiu
向服务器请求一个gif文件的目的是把页面上javascript收集到的信息发送给服务器吧,这两个过程是一个递进的顺序关系
@NoahLu
这是确实是web beacon收集信息的一个递进过程. 但在纯粹javascrip tagging中这个gif已经是不用的了
恩,这文章很强大,学习了!
赞一个~~
不错不错
"此外,页面标记法不受到机器人或者蜘蛛等为爬取网站数据而访问网站的影响,因此,排除恶意作弊的情况,几乎可以认为这种方法记录的全部是“人”访问网站的数据。" , 页面标记法不是天生屏蔽蜘蛛的吧, 必须人为过滤才可以吧?
不是主动屏蔽的。是天生就不能被蜘蛛激活,感知不到蜘蛛。
不是用USER-AGENT来区分的吗?
主流工具不是。但现在很多工具为了弥补cookie不足,也使用user agent。