【前言】
续上回,继续讨论在网站分析监测的实施中所需要注意的一些地方。上回文请见:警惕网站分析监测实施的陷阱(上)。
【正文】
在上篇中,我们探讨了跨域监测、报告结构、页面动态事件监测这三个容易出现监测实施问题的地方,这一篇我们接着讨论外链监测、页面重定向、监测框架页面、代码冲突、以及自定义基本监测设置。
陷阱四:外链监测(Outbound Link Tracking)
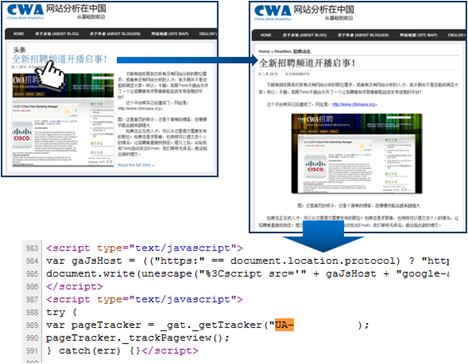
标记法(页面加tag法)的网站分析有一个非常重要的原理,那就是对于某一个链接点击数量的监测,实际上是点击这个链接之后打开新的页面的PV数。如下图所示:
在这个案例中,所使用的监测系统是Google Analytics,GA的代码是添加在页面中,而不是加在每个链接之上,因此,图中我们对“全新招聘频道开播启事!”这个链接的点击数量的获取,取决于点击它打开的新的页面中是否加有监测代码。如果新页面中没有加上代码,或是新的页面没有正常被打开,那么这个点击行为本身不会驱动任何GA的监测代码,这个点击行为本身也就无法被监测到。
因此,在GA默认的情况下,某个链接的点击数=由它打开的页面的PV数。
由于网站是您自己的,因此您可以把您网站上的每一个页面都加上代码,这样就能确保大多数链接的点击数都能被记录下来,也就能够为您做页面点击热图提供数据。如果您亲手做过一个页面的点击热图,您就能知道,页面点击热图的数据来源是该页面的Next Page报告(GA中是Entrance Paths报告没有这个报告,遗憾),就是利用的这个原理。
不过,由于我们网站上总会有些特殊的链接,它们链接到的目标地址并非自己站内的其他页面,而是其他的网站,我们的麻烦就来了。
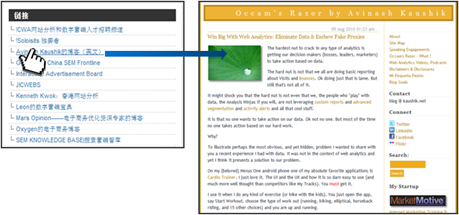
例如,我的博客有友情链接的栏目,这些链接都是链出到其他网站的,这些网站都没有加上跟我这个博客一样的GA代码——我想加,人家也不干啊!
所以,我们常常陷入的陷阱是,当需要获得外链点击数量的时候才发现原来外链监测不是Google Analytics标准解决方案的一部分,结果造成数据损失。有一些网站由于利用了第三方的客户服务系统,用户所点击的这个客户服务系统链接实际上就是外链。这些点击数据对于这些网站有重要意义。
为了解决这个问题,用Google Analytics的标准代码肯定是不够的,我们需要对代码进行一些定制。现在,我会再讲出一个“原理”(其实哪儿是什么原理啊,但是您能假装这样认为):由于点击链接本身就是一个鼠标事件,因此,我们可以把点击链接的行为,同样当做一个“页面动态事件”——还记得我上一节所讲的吗。
因此,我们完全可以把外链作为“页面动态事件”来进行监测,记住加一个“onclick”/“onRelease”事件就行了(参看上一篇的陷阱三)。例如(基于最新的异步代码):
-
虚拟页面方法:<a href="http://www.example.com" onClick="javascript:_gaq.push(['_trackPageview','/G1/example.com']);">
-
Event Tracking方法:onRelease (button){getURL("javascript:_gaq.push(['_trackEvent','OutboundLinks','Click','Avinash Blog']);")}
在每一个外链链接上加上这些语句,就能够实现监测外链的目的,但是,如果一个页面上有很多个外链,而你又必须都要监测到这些外链的点击,怎么办呢?你可以一个一个的加外链监测,不过这绝对是一个体力活儿。你还可以采用我下面的方法,直接在页面中编写一段代码,让程序自动判断这个链接是不是外链,如果是外链,则自动加上外链监测的代码。这绝对是一个好工具,是压箱底多年的宝贝。
唯一可惜的是——这个代码是基于上一版GA代码的,而不是基于异步代码的。想用这个代码,必须切换回旧的代码。
|
<script type="text/javascript"> var pagehref = location.href; var pslt = pagehref.lastIndexOf("/"); var currentURL = pagehref.substring(0, pslt); var a = document.getElementsByTagName("A"); var url = str =""; function attachenv(){ for(var i=0;i<a.length;i++){ a[i].onclick=function(){ if(this.href.indexOf(currentURL) == -1){ url = this.href.replace(/[^a-z|A-Z|0-9]/g, "_"); str = '/outgoing/' + url; try{ pageTracker._trackPageview(str); } catch(err){ } } } } } if (window.addEventListener) { window.addEventListener("load", attachenv, false); } else if (window.attachEvent){ window.attachEvent("onload",attachenv); } </script> |
这段代码不是我编写的,是我的好朋友乐做出来的,非常感谢!
有没有哪位精通JavaScript的朋友,能够编写一个新的,针对目前GA异步代码的新版本?不胜感激!
现在,外链监测对您应该不是问题了。
最后说一句题外话。Google Analytics帮助中关于外链监测的两个说明文档:http://www.google.com/support/googleanalytics/bin/answer.py?hl=en&answer=55527,http://www.google.com/support/analytics/bin/answer.py?hl=en&answer=72712都是基于旧版本的。我没有发现有异步代码外链监测的官方文档。请大家注意不要直接套用旧代码的语法到新代码上,肯定会出错。
还罗嗦一句:Omniture SiteCatalyst不需要额外编写程序,系统默认实现对外链的监测,这个功能确实比较窝心。
陷阱五:页面重定向
网站页面由于种种原因,需要一些跳转,跳转有多种,比如URL的直接跳转(服务器端的重定向),或是浏览器端的重定向。
重定向不影响对于页面PV数的监测,因为不论如何跳转,最终一定会跳到某一个具体的实体页面上,在这个实体页面上加上代码,页面的监测不成问题。
成问题的地方在于重定向会造成Referrer(流量来源)的混乱。由于重定向,真正页面的流量来源会被计为它之前的跳转页面。
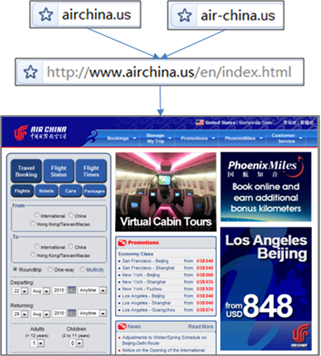
在中国国际航空公司的美国站点中,由于跳转的存在,首页流量来源会混入很多来自于"air-china.us"和airchina.us"的流量,而实际上air-china.us和airchina.us就是实际首页http://www.airchina.us/en/index.html的服务器端跳转而已。
这种情况下,必须要在服务器端做一个设置,能够让跳转前的Referrer自动传到跳转之后的实际页面上,否则就会丢失真正的Referrer信息。我目前只知道这一个方法,不知道是否还有其他方法,似乎没有。所以这种情况是比较麻烦的。
客户端浏览器上发生的跳转相对而言要容易一些,由于浏览器端的跳转存在一个额外的空白页面,因此你可以把监测代码加在这个空白页面上,这样,Referrer的信息是可以被正常记录下来的。不过这个方法存在的问题在于,由于跳转前后两个页面都有代码,而且跳转是自动发生的,因此GA代码会在短时间内执行两次,造成bounce rate非人为原因的急剧偏低,即bounce rate无法正常监测。关于这一点,请见我之前的文章。
因此,对于浏览器端跳转监测的最好方法也是通过程序,把跳转前页面的Referrer信息传入到跳转后的页面上去,而监测代码则只是加在跳转后的页面。具体如何操作,就不罗嗦了,对前端工程师而言,这不是一个大问题。
陷阱六:框架页面
frame或者iframe也叫页面的嵌套是网站分析的大敌,为什么如此,我就不再重复了,请大家看我之前的文章。
对于框架页面,我认为本身就是网站分析监测的一个大坑,我自己觉得克服这个问题最好的方法就是告诉网站设计师或者前端工程师尽量不要采取这种设计页面的方法(个人觉得这个方法也属于过时的网站设计方法)。
不过,随着页面前端技术的提高,现在很难看到一个页面由几个大的框架拼合而成的情况,而只是在某些局部开一些“小窗户”,例如我博客上的Google AdSense广告系统:
“小窗户”对我们监测的影响不大。我常用的方法是不理会这些小窗户,当它们不存在,即不要再额外给这些“小窗户”页面加上额外的代码,除非它们非常重要。
总体而言,在处理嵌套页面上,秉承“抓大放小”的原则,把主要的框架页面上加上代码,而对次要的框架页面放任自流。
陷阱七:代码冲突
由于页面标记法的网站分析都依靠JavaScript的代码实现,因此,监测用的JavaScript代码和网站上原有的其他JavaScript代码存在冲突的可能性。
这种可能性很小,但并非从不发生。
对于GA,用新的异步代码后跟其他JavaScript发生冲突的可能性不大,但最好在类、变量以及函数的命名上保持各自的唯一性。如果用旧的代码,那么发生冲突的可能性更大一些,而GA代码本身的类以及相关的函数是不能够被修改名称的,因此务必保证其他的JavaScript与GA代码的绝缘。
Omniture SiteCatalyst的代码的类名称可以在后台进行修改,例如把类“s”修改为“s2”,以避免跟其他程序冲突。
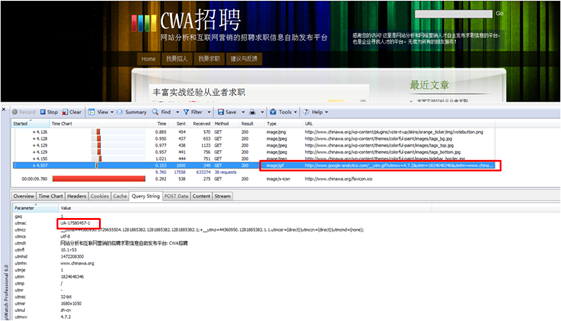
代码冲突会造成监测无法实现,因此,在实施完监测代码之后,必须要检查监测代码是否正常工作。常用的监测监测代码的方法是利用Sniffer软件,我最喜欢的是HttpWatch,但更强大的工具是Charles,也有些朋友用WASP。以HttpWatch为例(点击小图看大图):
利用HttpWatch,我们能看到GA代码在运行时请求1×1像素的那个小图像的request,并且在这个request后附加的Query String的值是包括了GA搜集到的很多的相关信息的,这表明监测代码在正常的工作。
用这些工具检查代码的执行情况,是每一个网站分析实施都会进行的必需工作。
陷阱八:自定义基本监测设置
这个,基本上不能称为陷阱,但是初学的朋友还是有必要了解一下。
在Google Analytics中,很多基础的设置其实是可以修改的。例如,有朋友问我,他的网站里面有些合同性文本需要较长时间的阅读,很可能超过30分钟访问者一直在阅读而不会点击到其他的页面,有什么样的方法能够延长visit(session)过期的时间。其实GA是能够做到的。
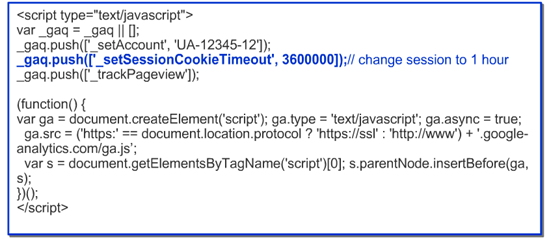
例如,对于visit的过期时间长度,如果想要调整为1个小时才过期,那么你可以用如下方法:
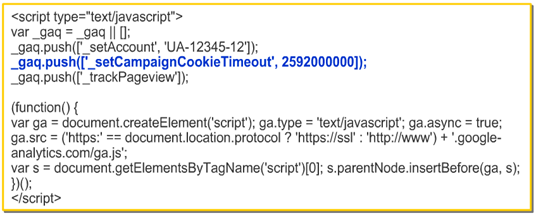
如果你想修改UTM代码的有效时间长度(一旦访问者点击了一次加有UTM参数的链接进入到网站,那么此后这个访问者即使是收藏了你的网站,在未来的6个月中他都会被认为是从这个UTM定义的campaign而访问的你的网站,直到过期或者点击了其他的UTM或者从其他的Referrer再次访问你的网站为止),可以用如下方法:
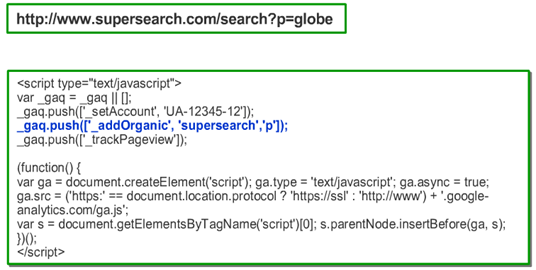
由于Google Analytics只认为Google,Baidu等少部分国际知名的搜索引擎,因此要加入搜搜,搜狗之类的搜索引擎,需要你手动设置,方法如下:
以及其他的一些默认设置的修改,Google Analytics都有专门的介绍,请见:http://services.google.com/analytics/breeze/en/additional_customizations/index.html。
最后,一个小彩蛋,介绍给大家一个也许会用得着的网站:http://www.clker.com/,这个网站中有很多制作PPT实用的剪贴画。:)
轮到大家了,有什么问题和建议吗?请给我留言!谢谢!

 宋星的数字观
宋星的数字观









看宋老师的文章已经超过一年,第一次留言。无限感激宋老师每次都那么用心地分享自己的方法和知识。
谢谢!只要您愿意看,我就愿意写。
博主对于陷阱五的详细说明使我豁然开朗,我们公司有个网站B是个主网站,为了进行adwords推广,避免一些adwords政策,然后我们做了跳转,有无数个做adwords的域名跳转到了B主站。从GA的统计数据来看bounce rate很低,40%左右。很多Referrer的网站的域名。都是从做adwords推广的域名进入主网站。但是我还有个不是很明白的地方就是:尽管Referrer用于adwords推广的域名进入主站的流量占了大半约605%但是GA统计中仍然有通过搜索引擎进入主站B的 占了约2%。不知此2%的流量是由于误差,还是因为做了跳转的原因?此问题困扰我很久了。期待博主的解惑!谢谢!
有一定的漏网之鱼很正常。有时候只是工具本身识别的问题。
如果您亲手做过一个页面的点击热图,您就能知道,页面点击热图的数据来源是该页面的Next Page报告(GA中是Entrance Paths报告),就是利用的这个原理。
一直有个小疑惑,Entrance Paths中的数据是这个页面作为登陆页时的所有下一路径;还是这个页面被访问(不一定是作为登录页)后的所有下一路径呢?我一直认为是前者,要是这样的话,这个点击热图做出来可是不太靠谱的哦
太感谢了!你是对的。这简直是一个让人两难的情况。通常我用entrance paths来做热图,也有朋友直接用top content报告来做。不过,最终我们在GA中做不出真正的next page报告的热图。
关于外链监测,jyc统计(http://www.adjyc.com)不需要做任何其它设置,就可以获取点击的情况,查看其对应的功能是离开页面分析。这是ga,cnzz等这些统计系统不具备的功能。
赞!这个对GA等的确不是问题,但是可能因为一些技术原因不愿意提供。
其实将那段代码改成GA新版本适用 .很简单
pageTracker._trackPageview(str);
改成
_gaq.push(['_trackPageview',str]);
linktagger
也已支持新版GA
http://www.analyticsmarket.com/freetools/link-tagger
你好啊,从开始接触这个行业,我的上司就让我看你写的,呵呵,一晃五个月过去了,很巧的是,我上司说你很久以前和我们是同一个公司的,非常的感谢你
太好了
非常直的学习的一篇文章