上一回我们介绍了:1. 热图相关的关键指标;2. 如何通过热图分析着陆页和推广单页;3. 热图和事件监测的关系,下回我们继续看热图在转化分析上的贡献、热图的组合与细分,以及app上热图的应用。
热图在转化分析上的贡献
热图在转化分析上也有重要的作用。我们都知道分析转化的方法主要是构建转化漏斗以及细分流失路径,很多朋友了解这个方法,因为这是分析主转化路径不可或缺的。但如果主转化路径已经优化的相当棒,转化率还有优化的空间吗?
转化——不是一个单线程可以解决的问题。转化是一个消费者心理问题,是信任、愉悦感、紧迫感、占便宜的诱惑、商品魅力的吸引、其他与商品相关的服务和保障的说服力(当然这也是信任的一部分)等等综合作用的结果。主转化路径帮助你纠正最基础的错误,但它不是全部。
主转化路径之外影响转化的那些因素被我们称为“微转化”,关于微转化的内容,我在这篇文章互联网运营数据分析必须掌握的十个经典方法中有所说明。简单讲,微转化是指在转化必经过程之外,但同样会对转化产生影响的各种元素。这些元素与用户的互动,左右了用户的感受,也直接或者间接的影响了用户的决定。比如,商品的一些图片展示,并不是转化过程中必须要看的,但是它们的存在,是否会对用户的购买决定产生影响?这些图片就是微转化元素。
分析微转化元素热图也能发挥重要作用。微转化的分析分为三个部分:1. 定位关键页面(转化主路径页面以及其他对转化有重大影响的页面,具体方法这里不再赘述,在我的《数据驱动的互联网运营培训》中有详细说明);2. 定位关键页面中可能影响用户转化的元素;3. 研究这些元素是否对消费者产生了作用以及它们对最终转化的影响——一旦我们发现这些元素促进了或者降低了转化,我们就可以确定我们优化的着力点和发力的方向。

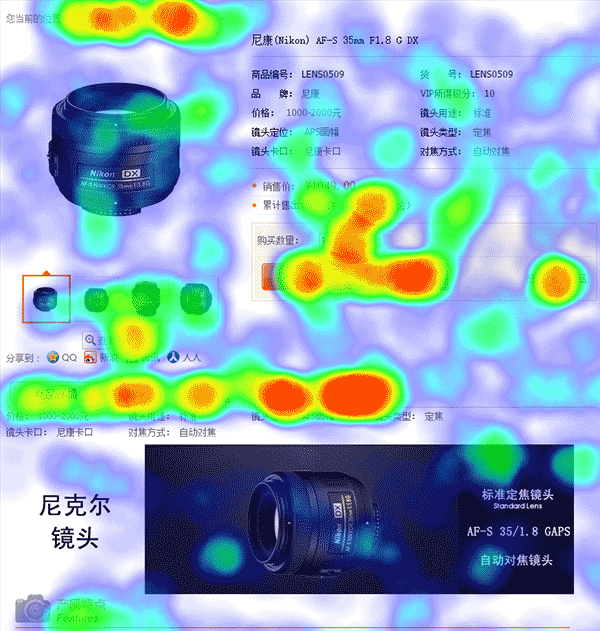
图中这些交互元素都不是主转化路径的必经元素,但是却是典型的微转化元素,因为它们或多或少都会对消费者心理产生影响并且影响最终的转化。

对照热图,我们就能清楚看到,这些微转化元素中,哪些更多作用于消费者,例如购买咨询和商品评论,而查看商品大图则不是特别受到消费者的关注(仅对这个商品而言)。
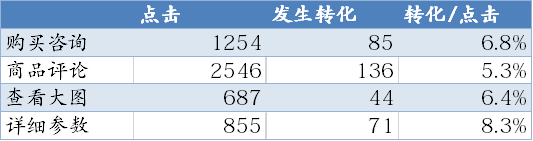
如果,我们再接着进一步挖掘数据,发现各个微转化元素被点击之后最终发生的购买转化情况,我们又能得到什么样的分析呢?

对消费者吸引力最大的“商品评论”,在用户点击查看之后,却比较没有带来更高的转化情况,这说明评论本身还需要更有效的控制,从而进一步促进转化。现在,我自己的网上购物习惯是,一定会看一个商家有没有差评或者中评。如果有大量一边倒却缺乏营养的好评,我是坚决不买。如果中评和差评看起来明显是源于这些消费者自己的认知问题或者一些意外误会,反而会极大促进我购买这家的商品。
你会说,上面的例子我们用Event Tracking不也是可以的吗?是的,也可以,但是操作起来费劲多了,而且完全没有热图这么简便直观。
集合热图
上面尼康镜头的例子在我们的分析工作中有很多的应用。热图工具甚至可以直接将点击这些位置之后的转化展示在前端,这给我们分析微转化提供了巨大的便利。但一个新的情况出现,又给我们造成了困扰。
这个新情况非常普遍,尤其是对很多电子商务网站或app——它们的平台上拥有数量极为庞大的产品页面,每个页面的结构类似,但产品却各不相同。如果我并不想只是优化某一个产品(例如上面的这个镜头),而是想优化整个产品页面的模板,我将面临一个十分巨大的挑战——人们的行为散落在各个产品页面上,我要分析所有产品页所体现出来的整体的表现,难道我只能一个产品页一个产品的分析,然后汇总吗?尤其是,当我们想了解用户的点击行为,我是否将不得不把每一个产品页的热图做出来,然后汇总到一起?
对于超过10个商品(SKU)的网站而言,这样做是完全不可行的(难道你真的准备把这些页面的热图一个一个手动叠加起来?),而有些网站有上万个商品,上面这样的做法就不仅是不可行,更是不可能。
如果有一个工具,可以帮我们把所有的这些页面上用户行为数据集合起来,而不用我们手动去做,那就解决我们的大问题!这样的功能,在过去闻所未闻。但今天,利用热图的高阶功能我们可以一劳永逸地解决这个问题。
解决这个问题的基本思想是这样:首先,将你希望集合在一起分析的这些页面合并为一个页面组——并不是所有的网站分析工具都支持这么做,例如Google Analytics并不支持直接在后台进行类似的设置,但另一些工具则能非常好的支持这么做,你需要首先选择这样的工具。其次,在这样的工具的热图功能中找到页面组热图的功能。最后,在页面组热图功能中指定某一个页面作为热图的底图。最后一个步骤是很有必要的,因为虽然热图可以叠加人们的点击行为,但如果把页面组中所有的页面都一起叠加展现出来,那就完全混乱了,所以这种情况下我们只能指定一个最有代表性的一个页面作为热图显示的底图。这个过程如下面的案例所示:
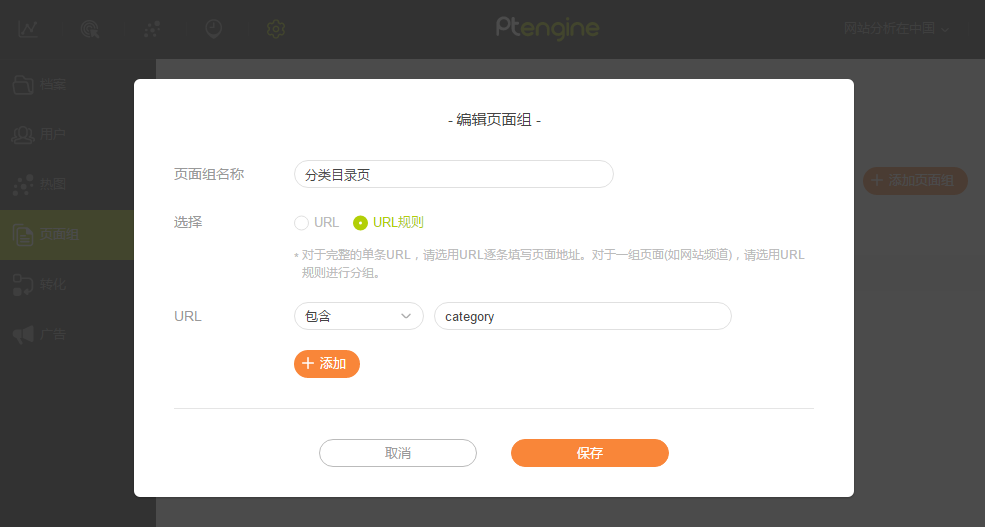
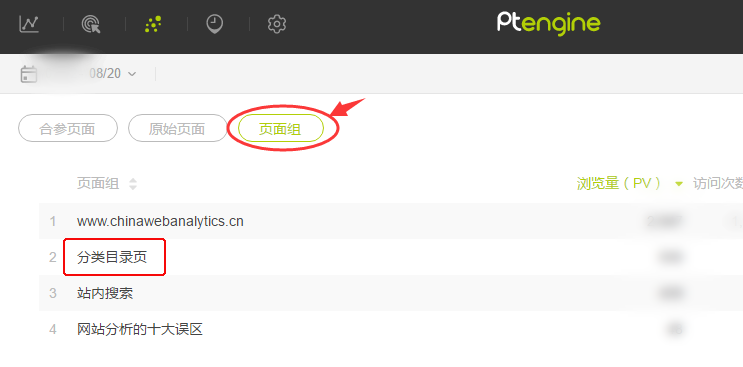
第一步:集合页面。下图中显示了我将我的博客(www.chinawebanalytics.cn)中所有的category页面集合在一起的设置,这些页面的URL中都包含“category”。我将这个页面组命名为“分类目录页”。下图点击小图可以看到原尺寸的大图。
第二步:选择“页面组”的热图功能,我刚刚建立的页面组已经自动在里面出现了。
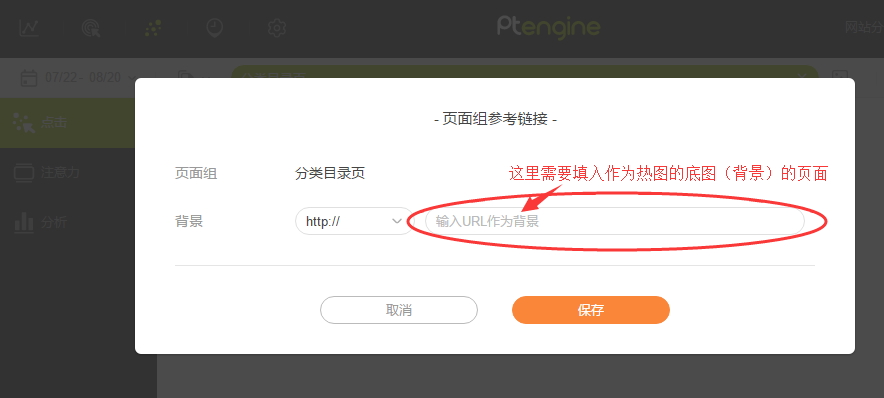
第三步:必须指定一个页面作为热图的底图。
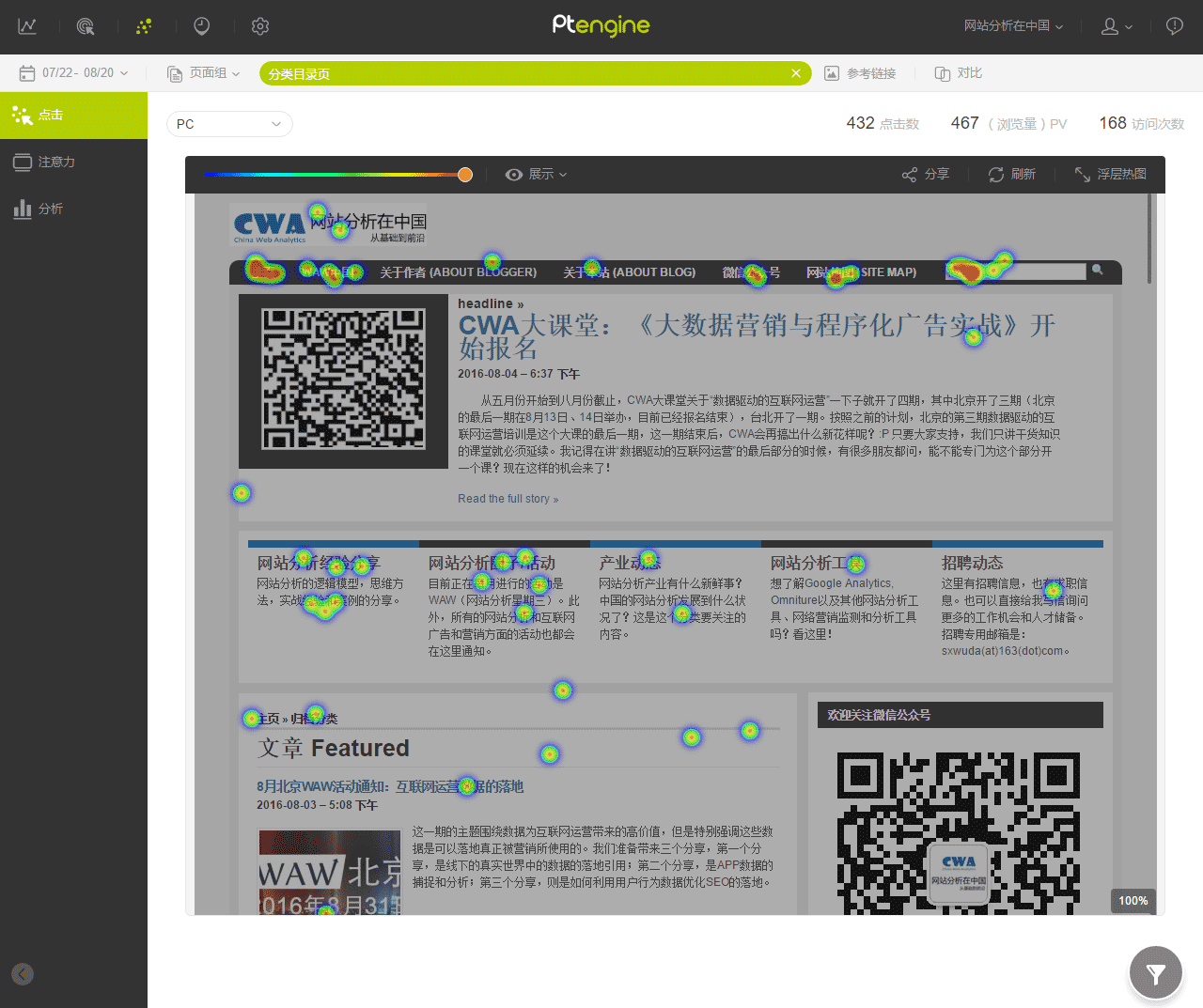
第四步:在指定完底图,并且保存之后,以你选择的这个页面为底图的整个页面组的热图被生成,你可以研究这些页面的整体点击情况。我的博客并不是最好的例子,电子商务产品页、媒体频道页或者其他有固定模板的页面,最适宜用这个方法查看一类页面整体的热图表现。
上图中,你看到的似乎是一个页面,但是实际上是所有包含“category”的页面的所有点击汇集在一起的热图。你可以看到这个页面群体似乎并没有获得很多的点击,这并不奇怪,这些页面在我的网站中并没有特别多的流量。对于电商等大量同模板页面的网站而言,这个方法对所有的页面进行集群分析实在棒极了。事实上,除了集合热图,我们找不到将所有产品页面作为一个整体分析的更好方法。
响应式页面和自适应热图
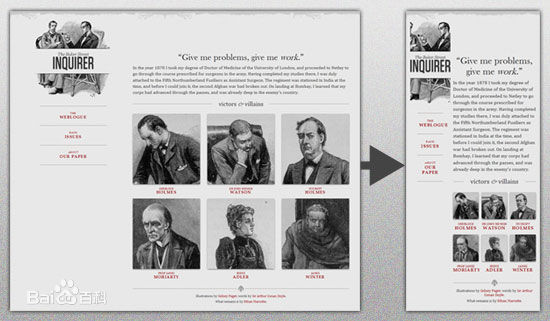
热图要面临的最后一个挑战,是响应式页面。关于响应式页面,很容易理解,就是那些同一个页面在PC、tablet和mobile phone上都能自动改变展示方式,以最优化的布局显示页面的一类网站。与响应式相对的是死板的页面,这些死板的页面无论在什么终端上都是一样的(所以在手机上就变得特别小,不放大什么也看不清)。下图展示了一个响应式页面的例子(图片来自百度百科)。更多的关于响应式页面的介绍可以看百度百科:(http://baike.baidu.com/link?url=r-Zdw8RwzQkxLGMzTuLs_Jw687gJgv-GtZRHFcs_–D5Ynsmw6GlU0v36CqXkrd-5VVYNhOdxmMsOJwR60emMq)

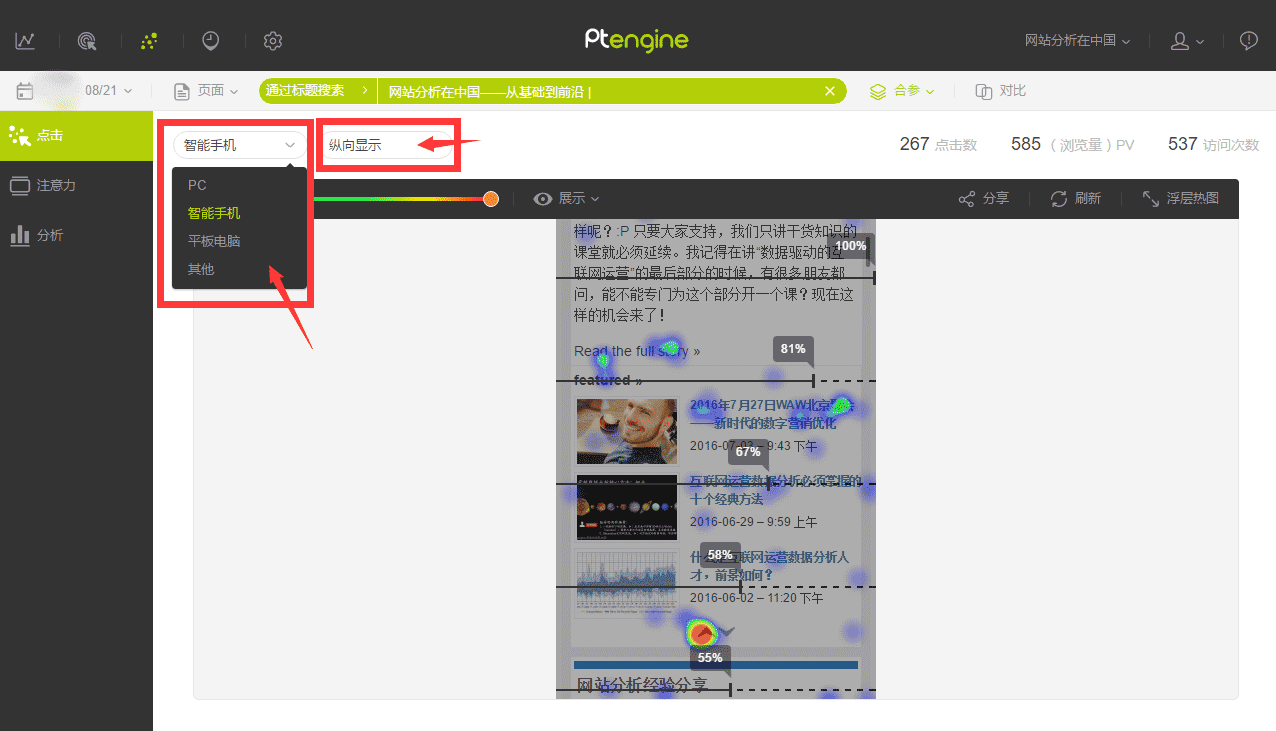
热图必须应付这种新的页面形式,尤其是对我在最前面讲的能够完美解决第一类热图指标的工具而言。因为对于这类工具,它们必须不仅仅记录可点击(clickable)链接的用户点击行为,还必须记录在页面上用户所有的点击(无论这个地方能点还是不能点),因此响应式页面在不同终端上的布局重构对这类点击行为的记录(尤其是对这些点击行为发生的确切位置)有非常重大的影响。现代热图工具若要忠实表现人们的点击互动,就必须能够展现在各类终端上被重构的(响应式)页面的点击图。下图显示了这种热图对响应式页面的适应——不仅仅需要适应各类设备,也需要适应设备的纵向或横向的旋转。
利用热图分析APP的表现
热图并非是web的专用工具,app很多时候也需要热图来展示用户交互行为,对app而言,热图同样是“多快好省”的工具。
值得注意的是,由于app和web有本质上的不同——app是程序,跟PC上的“.exe”文件差不多,热图的用法也有一定的不同。一般而言,app由于终端设备的限制,展示的面积比较小,互动元素集中而数量有限,所以热图的价值相比web较低,但也正因为屏幕小,所以互动点分布的也比较集中和有限,因此分析起来也比web的热图来的简单直观得多,因此与PC端web比较起来算是有利有弊。另外,有一些内容(信息流)类的app(网易新闻、今日头条)之类,因为内容几乎无时无刻不在发生变化,热图并不适用。但是,对于工具类,电商类app(尤其是电商app的产品页),热图仍然具有价值。游戏app的热图则非常特殊,取决于游戏的类型,但大多数游戏主体内的热图难以制作且意义不大,但游戏的一些操作界面(比如注册、内购等),与web的交互非常类似,热图对于优化这些交互也很有意义。
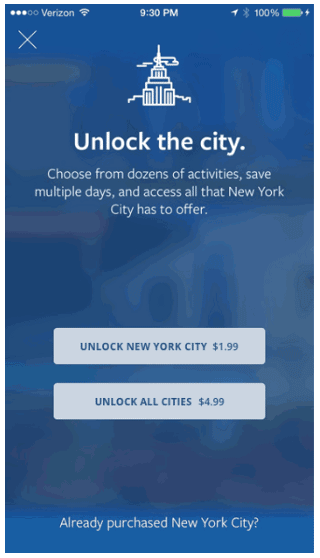
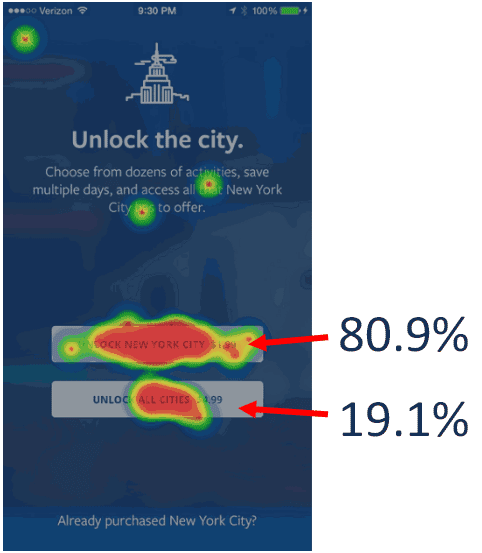
例如,下面这个AB测试充分利用了app热图的直观便捷的优点。
案例中的Lonely Planet希望人们更多购买“全部城市”的套餐,$4.99那个,但是热图表明,人们并不喜欢选择那个贵的。


聪明的运营经理认为,充分挖掘人性是必要的,既然人们并没有强烈动力去花费更大代价获取暂时用不上的东西,那么就必须激发人们爱占便宜的天性。


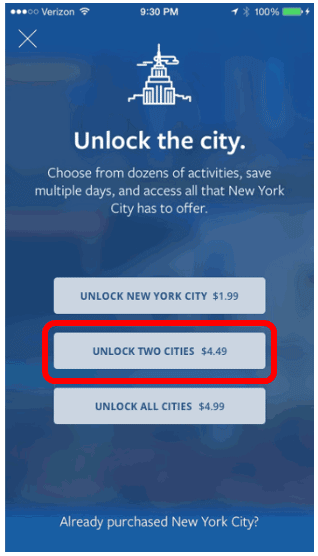
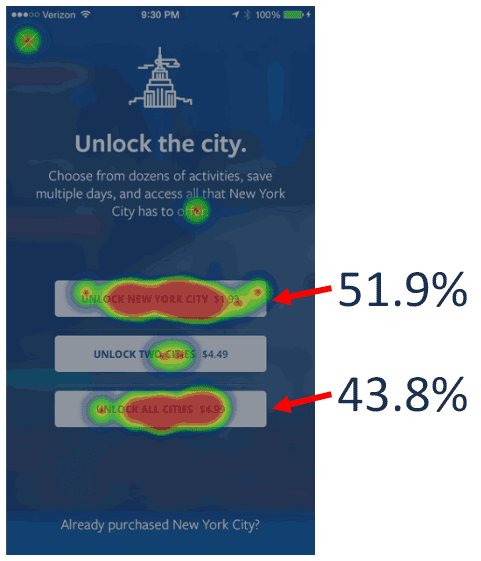
新的设计增加了一个购买项:$4.49美元“解锁两个城市”,一切发生了重大变化。似乎提醒了人们两个城市和所有城市比较起来,性价比多么的低,于是人们发现早点购买更高性价比的东西是多么的必要。
显然,新的设计突然激发了人们“占小便宜”的愉悦心理,从而迅速挽救了之前“解锁全部城市”的糟糕表现。你可以看到热图是多么直观快速的说明了这个问题。
利用细分热图进行对比分析
热图和细分功能的结合是我想讲的最后一点,这一点的价值毋庸置疑。分析的根本性方法之一,就是了解不同类别人群的行为差异,并从而研究产品与人们进行互动的深层机制,并进而对产品进行优化。
而显然,描述人群行为最直观的工具,就是热图。
有多少种方法切分人群,就有多少种人群去值得用热图描述。简单讲,新访问者和老访问者,他们与网站(或app)的互动行为有何区别?或者,从搜索引擎来的访问者,和从社交媒体来的访问者,他们的互动行为有什么区别?
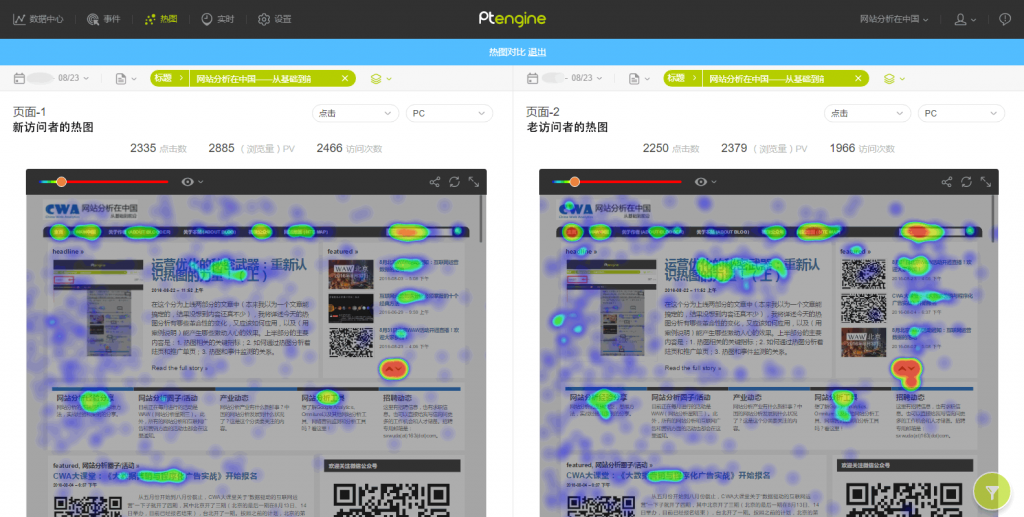
下面的热图展示了新旧访问者的行为区别。(点击下图可以看到全尺寸的大图)
图中的两个页面是完全一样的我的博客的首页,二者的区别在于,左边显示了我的网站的新访问者的点击热图,而右边则显示了我的网站的老访问者的点击热图。看起来区别不大对吗?
仔细查看,老访问者很在乎我的“网站地图”,同时也有更多的站内搜索行为,这说明他们确实是带着目的来到我的网站的,而新访问者则对“关于作者”很感兴趣。此外,头条文章也是在老访问者这里获得了更多的关注,而新访问者似乎并不太关心我的头条。
用能够显示数字的精确点击分布图(如下图,点击下图同样打开完整分辨率全图),你能看到一些新的有趣的事情。例如,红框中所标注的,新的访问者(左边图)似乎对我的大数据的最新培训课程更感兴趣。
我曾经做过电子商务网站的对比热图分析,在那个案例中能够清楚地看到,在首页上,新的访问者非常喜欢使用导航,而老访问者则直奔“名品特卖”(一个售卖特惠商品的频道)而去。可惜我找不到原来的图,但当时的分析帮助我们重新设计了老用户回访网站时的首页布局。
总结:
写到这里,这篇文章也跟朋友们聊的差不多了。过去我不怎么信赖热图,在我旧文挑战网站分析中的大众智慧(2)——热图大家可以看到我那时的态度。但是今天,因为可靠且功能强大的工具的出现,热图的应用领域和价值有了巨大的改观。
今天,热图已经成为我必须使用的工具,甚至要远远超过我使用event tracking(事件监测)及其报告的次数。因为热图毕竟简单、直观、富有表现力且极为容易进行细分。从运营的角度上,过去很多不能解决的问题,通过热图也能够轻松搞定。
最后,希望这篇文章能够让你也有新的视角审视自己的网站、app或者产品,并帮助你实现真正的业务优化。同时也感谢你跟随两篇长文阅读到这么远的地方。:)
老规矩,如果你有任何想法、问题、建议或者其他,欢迎留言!谢谢!

 宋星的数字观
宋星的数字观







very insightful!
informative!I am using heatmaps too.